Preparing a New Theme With Access to the Sources
This approach gives user the possibility to reuse already defined code, work with scss instead of css and quickly
test your new theme before uploading it to the official deployment.
All available themes can be found inside src/assets/themes directory. Follow the below steps to prepare a new custom theme:
Create a new
scsstheme file insidesrc/assets/themesdirectory calledcustom.scss. This is only a temporary name that can be changed later.As a base reuse code from one of the default themes, either
light.scssordark.scss.Register a new style in
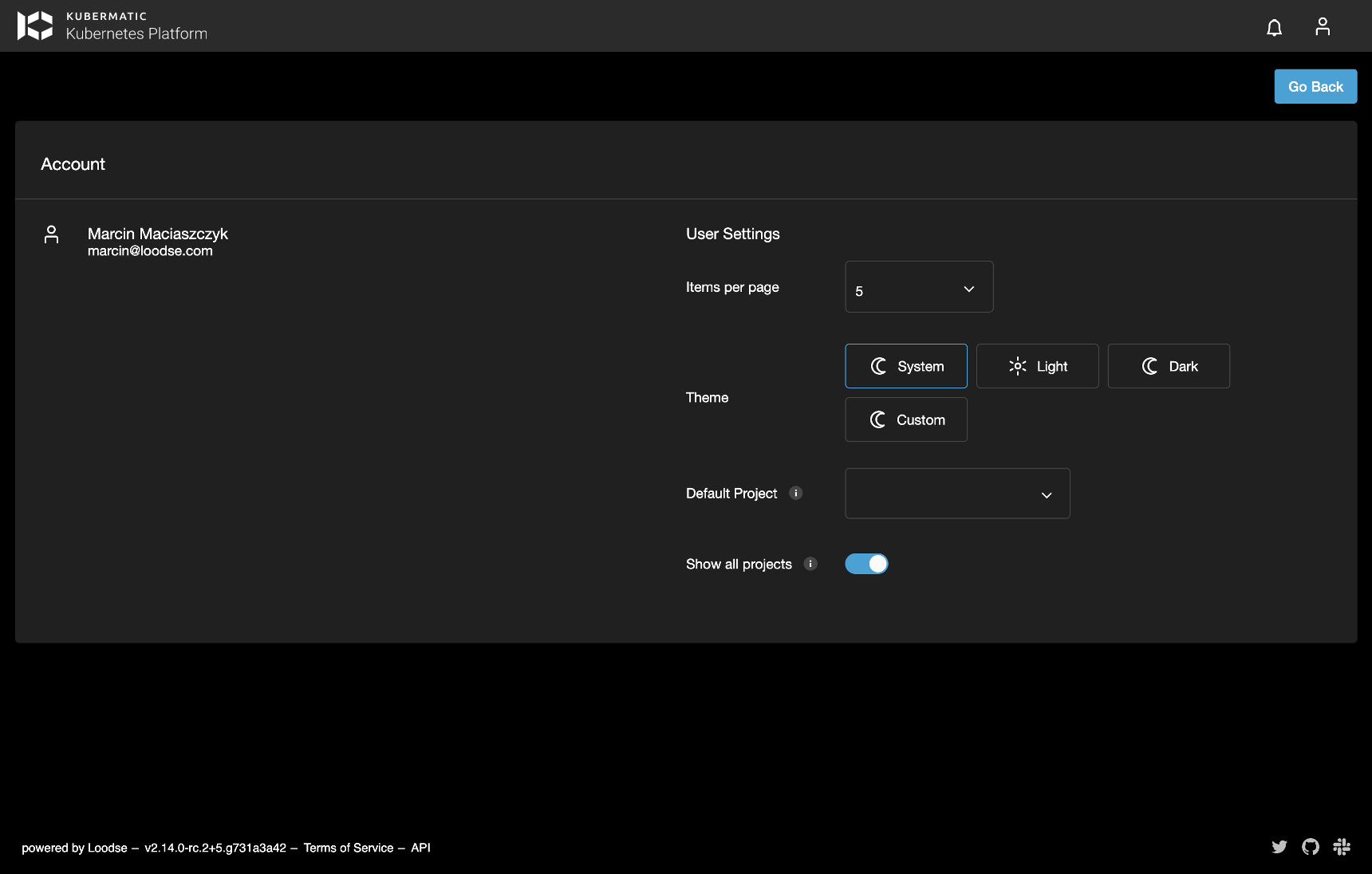
src/assets/config/config.jsonsimilar to how it’s done forlightanddarkthemes. As thenameusecustom.name- refers to the theme file name stored insideassets/themesdirectory.displayName- will be used by the theme picker available in theAccountview to display a new theme.isDark- defines the icon to be used by the theme picker (sun/moon).
{ "openstack": { "wizard_use_default_user": false }, "share_kubeconfig": false, "themes": [ { "name": "custom", "displayName": "Custom", "isDark": false } ] }Make sure that theme is registered in the
angular.jsonfile before running the application locally. It is done forcustomtheme by default.Run the application using
npm start, open theAccountview underUser settings, select your new theme and updatecustom.scssaccording to your needs. It is possible to override basically everything inside this theme file. In example if you want to change background color of amat-form-fielddo this:.mat-form-field { background-color: red; }TIP: As currently selected theme name is saved inside user settings, change it back to one of the default themes before uploading your theme to the official deployment.
Once your new theme is ready run
npm run build:themes. It should create adist-themesdirectory inside Kubermatic Kubernetes Platform (KKP) Dashboard directory with compiledcssfiles of all themes stored insidesrc/assets/themesdirectory. Now you can rename yourcustom.csstheme file to some other name, i.e.solar.css.

- Now, update the
config.jsonin KubermaticSettings CR used byKubermatic DashboardDeployment and register the new theme same as it was done earlier. Make sure thatnameentry corresponds to the name of your theme file (without thecsssuffix). - As the last step, mount your custom CSS theme file to the
dist/assets/themesdirectory. To do so, specifyextraVolumesandextraVolumeMountsin the KubermaticSettings CR. Make sure not to override whole directory as default themes are required by the application. - After application restart, theme picker should show your new theme.